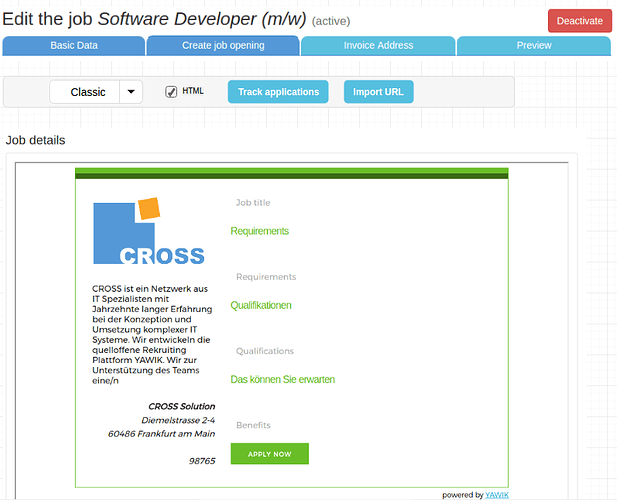
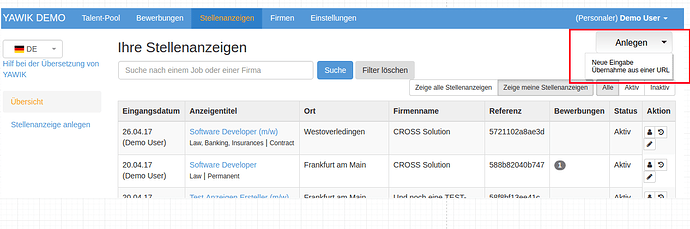
Vorschlag für das UI. Wir nehmen im Reiter mit dem Editor die Description Boxen raus. Die Texte kann man evtl. als Hover Over Hilfe Texte noch verwenden. Die Funktionalität packen wir in eine Navigation. Dropdown wählt das Layout. Die Checkbox HTML aktiviert den HTML Editor. Der Button Track Application offnet das Formular für die Einstellungen zu den Bewerbungen in einer Lightbox. Der Button Import URL offnet eine Lightbox, in der man eine URL hinterlegen kann.
@TiSiE spricht da technisch etwas dagegen?